Dans ce petit article nous allons voir comment ajouter proprement un filtre twig (twig filter) dans l’AdminBundle de Sonata.
Je considère, dans cet article, l’utilisation de SonataAdminBundle et la création de filtre twig comme acquis.
Comme d’habitude nous allons prendre un exemple.
Imaginons que dans plusieurs de nos tables, nous avons un champ statut de type smallint, qui correspond à plusieurs états tel que OK, CREATE, DELETE, ect…
D’abord, nous allons faire une extension twig qui affichera notre int sous forme de label Twitter Bootstrap :
<?php
namespace SLLH\UtilsBundle\Twig;
use SLLH\MainBundle\Enums\Status;
class SLLHExtension extends \Twig_Extension
{
public function getFilters()
{
return array(
'status' => new \Twig_Filter_Method($this, 'statusFilter', array('is_safe' => array('html'))),
);
}
public function statusFilter($code)
{
switch ($code) {
case Status::CREATE: return '<span class="label label-warning">To create</span>';
case Status::GOOD: return '<span class="label label-success">So good</span>';
case Status::DELETE: return '<span class="label label-important">To delete</span>';
}
}
?>
Maintenant, nous allons faire un nouveau template pour l’affichage d’une valeur dans une liste :
{# src/SLLH/BackBundle/Resources/views/CRUD/list_status.html.twig #}
{% extends 'SonataAdminBundle:CRUD:base_list_field.html.twig' %}
{% block field %}
{%- if value is empty -%}
-
{%- else -%}
{{ value | status }}
{%- endif -%}
{% endblock %}
Evidemment vous pouvez faire exactement faire la même chose pour le tempalte show ! 😉
Il ne reste plus qu’à le configurer dans nos class Admin, un exemple ici avec un ServerAdmin :
<?php
namespace SLLH\BackBundle\Admin;
use Sonata\AdminBundle\Admin\Admin;
use Sonata\AdminBundle\Datagrid\ListMapper;
class ServerAdmin extends Admin
{
protected function configureListFields(ListMapper $listMapper)
{
$listMapper
->addIdentifier('name')
->add('status', null, array('template' => 'SLLHBackBundle:CRUD:list_status.html.twig')) // Précisons ici le template souhaité
;
}
}
?>
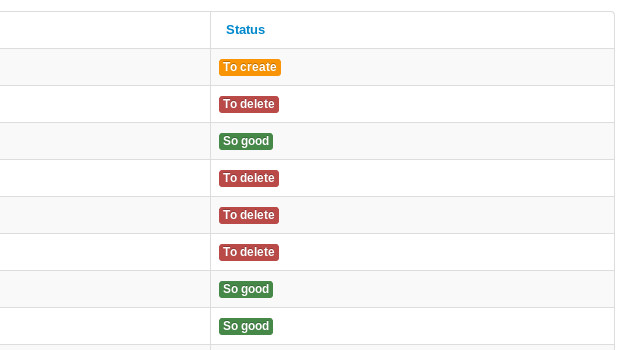
Et voila, le tour est joué ! Fini l’affichage des int tout moches ! :p
Actuellement je cherche un moyen de rendre cela plus automatique, en utilisant par exemple ce template dès que le label du champ se nomme « status », si vous savez comment faire, n’hésitez pas à le partager par commentaire ! 😉